Nitrous.IO
Nitrous.IO
Rubyの勉強しようと思っていろいろ見てたんだけど、このNitrous.IOというサイトが面白かった!
クラウド環境でWebアプリの開発が出来るんだけど、Webブラウザで使えるIDEがついているのね。
とりあえずRailsのサーバーを立てるところまでやってみようと!
まずはログインしてダッシュボードへ
「New Box」ボタンでBoxと言うものを作成する。
Box作成画面。
言語は「Ruby/Rails」「Node.js」「Python/Django」「Go」「PHP」の5つから選べて(Scala出ないかなw)、MemoryとStorageのスペック設定では「N2O(単位:雷マーク)」というのを使って、サーバースペックを設定できる。
N2O初期値は140雷で、Memoryのデフォルトが384MBで120雷、Storageのデフォルト1000MBで20雷。
この「N2O」は課金して増やすこともできるし、TwitterやらGithub連携しても(すこしだけ)増やすことができる。
僕はいろいろやって215雷まで増やせた
Memoryの設定に必要なN2Oは128MBごとに40雷必要で、最大2GB(2048MB)だと640雷になる。
ファイル名に「HelloWorld.rb」と入力してファイル作成。
作成した「HelloWorld.rb」を選択すると、右ペインでソースが開くので
RubyのHelloWorldを書く。
ソースの保存は「Ctrl+S」で出来たりと直感的。
ちなみにソース内容はこんな感じw
---
#!/usr/bin/env ruby
puts "Hello World"
---
下部コンソールで、作成したHelloWorld.rbを指定してRuby実行。
おお、出来た。
ポート:3000番と言われているので、
上部の「Preview」から「Port 3000」を選択すれば、
別ウィンドウでWebページが作成される。
Rubyの勉強しようと思っていろいろ見てたんだけど、このNitrous.IOというサイトが面白かった!
クラウド環境でWebアプリの開発が出来るんだけど、Webブラウザで使えるIDEがついているのね。
とりあえずRailsのサーバーを立てるところまでやってみようと!
まずはログインしてダッシュボードへ
「New Box」ボタンでBoxと言うものを作成する。
Box作成画面。
言語は「Ruby/Rails」「Node.js」「Python/Django」「Go」「PHP」の5つから選べて(Scala出ないかなw)、MemoryとStorageのスペック設定では「N2O(単位:雷マーク)」というのを使って、サーバースペックを設定できる。
N2O初期値は140雷で、Memoryのデフォルトが384MBで120雷、Storageのデフォルト1000MBで20雷。
この「N2O」は課金して増やすこともできるし、TwitterやらGithub連携しても(すこしだけ)増やすことができる。
僕はいろいろやって215雷まで増やせた
Strageの設定に必要なN2Oは250MBごとに5雷必要で、こちらは最大20GB程度で400N2O。
まあ、明らかにオーバースペックだけどw
とりあえずこんな設定でBoxを作ってみる
「Create Box」をクリックすると、タコメータが回りだす。
Nitrousって言うだけあって、車好きが作ってるんかな。
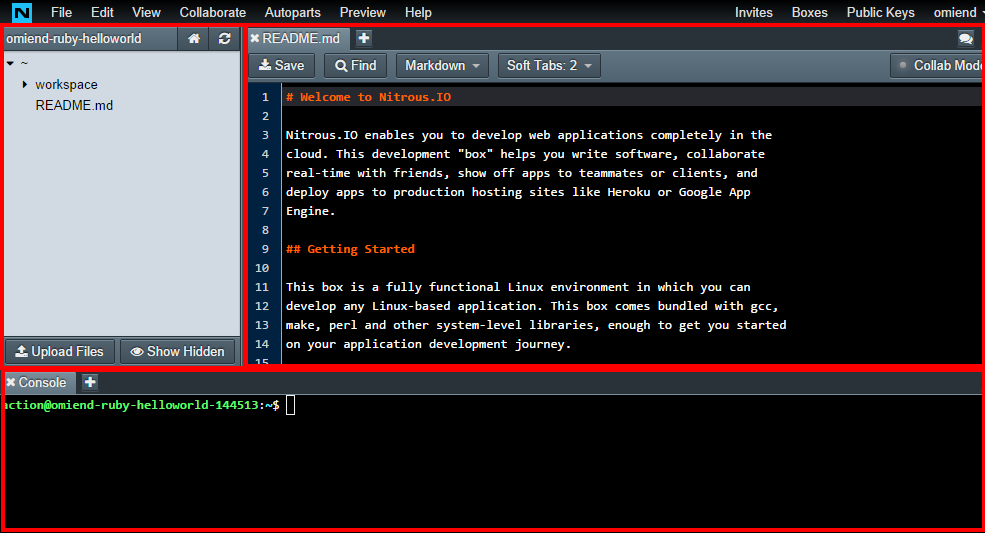
Boxが完成すると、下記の様なWebIDEが立ち上がる。
なかなか良いではないか。
ペインも直感的?ソースツリーとソースと下部にコンソールがあって、コンソールは全部は試してないけどLinuxコマンドがおおよそ使えるっぽい(たぶん)。
HelloWorld
じゃあ、試しにRubyのHelloWorldを作ってみる。
まず、デフォルトで作成されている「workspace」ディレクトリを右クリックして、「New File」を選択。
作成した「HelloWorld.rb」を選択すると、右ペインでソースが開くので
RubyのHelloWorldを書く。
ソースの保存は「Ctrl+S」で出来たりと直感的。
ちなみにソース内容はこんな感じw
---
#!/usr/bin/env ruby
puts "Hello World"
---
下部コンソールで、作成したHelloWorld.rbを指定してRuby実行。
おお、出来た。
Rubyのバージョンは2.1.1p76らしい
---
---
Rails
もちろんBox作成時にRuby on Railsをテンプレートに指定したので、Railsコマンドも打てる。
action@omiend-ruby-helloworld-144513:~/workspace$ cd ~
~割愛~
run bundle install
~割愛~
* bin/rails: spring inserted
action@omiend-ruby-helloworld-144513:~$
ビルドが完了した後、ソースツリーの再読み込みマークをクリックすると、Railsのプロジェクトが表示されれる。
ポート:3000番と言われているので、
上部の「Preview」から「Port 3000」を選択すれば、
別ウィンドウでWebページが作成される。
あとは、ScaffoldでCRUD作成したりを試したけど、全く問題なさそう。
(といってもRuby on Rails自体詳しくないから、開発する上でどっかつまりそうな気はするけど)
それから、今試しているのはここで作ったソースをGithubにPush出来たり?するっぽい。
...んだけど、まだそこまでやってない~。しばらくこのNitrous.IOで遊ぼうかなw